Thank you for giving us the opportunity to propose the development of your website!
I started this company in 2003 with one purpose: to provide agency-quality websites for small-business budgets. Our specialty is creating visually appealing, mobile-friendly, creative interfaces that engage the user with eye-catching graphics, then guide them through your content with efficient, easy-to-use calls to action. We create Search Engine friendly, standards & accessibility-compliant websites using the most up-to-date software and coding practices. We bring 20+ years of expertise to the table so we can be as technical as necessary, while always remaining very down-to-earth and approachable.
I’m passionate about WordPress and am active in the Minneapolis WordPress community. I have been creating websites since the mid-1990s, and have done sites in a wide range of complexity ranging from simple brochure sites to fully interactive web apps. A list of some of the recent sites that we have done (including screenshots and links) can be found in our Portfolio.
I am confident that the site we deliver will be a professional, beautiful website that is easy for you to use and maintain, while converting visitors into leads.
How the Process Works and Next Steps:
Action items for you are indicated with a icon
1) Agreement on project scope and budget: If I have sent you a formal quote, you should let us know if you have any items you would like to modify. I require a deposit of at least 1/3 to add you to the calendar.
You can pay the deposit here or if I sent you an invoice from my invoicing app you can click the link on there to pay.
If you are doing a Website In A Day, that must be pre-paid here.
As soon as your deposit arrives I'll send you a receipt showing your credit balance in my invoicing app for your records. Once the site is complete, you are welcome to pay the rest in one chunk or spread it over two months.
2) Information gathering: We will collaborate with you to discuss your vision of the site and its intended function. This phase includes homework and discussions about the way your website should fit into your business/organization, how much a lead is worth to your organization, what it should look like and any tasks you want the site to automate, etc. Timeframe for this phase: ~1 week.
If you have not already done so, fill out your homework.
If you plan to accept credit card payments on your website, please sign up for an account at stripe.com and then follow these instructions to invite etellewyn@gmail.com as a "team member" in the role of Admin.
To share access to any other accounts (for example, to share your username and password for your PayPal, Mailchimp, or any other third party account you need to give us access to), please create a free account on https://sendinc.com and send a secure message to barbara@wizzywigdesign.com.
This part is not urgent yet, but at some point before we launch, we'll need to figure out where you want to host. You can host with me for just $100 per year, or I also like/recommend SiteGround (economy) or Flywheel (better), and for large/high traffic sites Liquid Web and WPEngine are both very good.
In order to launch I will be needing you to share access with wherever you purchased your domain, so it might be a good idea to get that sorted now. More Info below
3) Design (optional): If you have opted to have us do an In-Depth Custom Design Process, we will present mockups of a proposed website design, of what the site could look like. You then get to make up to 2 rounds of changes. Timeframe for this phase: ~1-3 weeks, depending on your changes.
While you wait for the design, you should be working on writing up all of your content. See below for how to send content
4) (optional) Will any of your site's existing content be changing? Prepare your site's content: Before we can start on the site, we will need all of the content for your site. This includes all of the words that will go on all of the pages, the images*, videos, etc. We will also need you to provide all information required for any special functionality like e-commerce (ie prices, product descriptions, shipping calculations, etc).
TIP: Writing content is where a lot of people get stuck. If you could use a hand with this, let me know and I might be able to refer you to a potential writer. Or you are also welcome to search for one on your own at contentrunner.com
If you are starting fresh or replacing some or all of your site content, then before we start work we need you to provide all site content to us in a form that is final and ready for us to drop in.
If you have not already done so, please share your content with us. We need that before we can proceed. See below for how to send content
Images: Please provide your images at full resolution (we will take care of cropping, optimizing and downsizing them). For size, shoot for at least 2000 pixels along the widest edge. Good stock photos can be purchased at websites like istockphoto.com. Otherwise depending on the subject of the image, you can often find good free options at sites like https://www.pexels.com/, https://www.freeimages.com/, https://pixabay.com/, and https://unsplash.com/.
Stock photography Images are essential for bringing a page to life. If you have opted to have us search for and purchase stock photos for you (billable), then don't worry about this part. But otherwise you will need to go find some images you want to use, purchase them and send them to us. Ideally, each page of your site should have at least one image on it (otherwise it can look text-heavy and boring)
Do NOT try to use images from Google Image Search or from other people's websites. That may be stealing and you can get sued for it. You need to purchase & own the images to use them on your site. But you can find some surprisingly good stock photos for free here, here or here. If you need more specialized (or higher quality) images then I like iStockPhoto for that.
5) Development: We will work on your new website from a staging server so that we can work on the new website without touching your current site (if you have one). Timeframe for this phase: 4-8 weeks (depending on complexity of the site).
If you have an existing WordPress website and if some or most of your content or overall site structure is staying the same (where I'm just refreshing the design), then I will also need wp-admin access. Please create a user for barbara@wizzywigdesign.com with the Administrator role.
6) Changes: Once we have all your content and functionality working, we will send you a link so you can review what the site looks like so far. You will then get to request changes to the site design, content or functionality. The way it works is you will look through the site carefully and provide a list of changes to each page (see below for more on this). We will incorporate those changes, then we will let you know to look at the site again, and you can then make another list of changes, if needed. Usually this requires two rounds of back and forth but we'll keep going until it's right (note however that if there are a lot more changes than were budgeted for, these extra rounds might be billable. I will let you know ahead of time if that happens). Timeframe for this phase: 1-2 weeks, depending on number and complexity of your changes.
After you have reviewed the site, please provide us your changes. The best way to do this is with a Google doc shared with etellewyn@gmail.com. (We will use the built-in commenting system in there so make sure to watch for those messages in your email) Specify in a large font the title of the page, then list all changes needed on that page (be specific about what and where the current content currently is, and then what it should be), and repeat for each page that needs changes.
7) Launch: Once everything is the way you want, we will deploy the site to your server. At this point you are live!! Now we'll button it down and optimize it for security and performance. We always test our sites thoroughly before we launch. But even so, we still recommend doing a "soft launch" meaning you wait a week or so to make sure everything is working perfectly before announcing your new website to the world. That way if there do happen to be any last little straggler bugs hanging around, we can find them before your users do.
DOMAIN ACCESS NEEDED As mentioned up in the beginning of this list, in order to launch, we will need you to share access to wherever you purchased your domain. Please share that with "etellewyn@gmail.com"
8) Training: Once your website is launched, we will send you a Getting Started Guide which should give you all the basics on how to edit your new website.
For large or complex websites, we can also meet with you to teach you Schedule a time for your training here
(Optional)
9) SEO (optional): Once your site is live, if you have opted to have us do this, we will connect the site to Google Analytics and Google Search Console so you can get the site indexed as quickly as possible, and keep track of your site's traffic. All WordPress websites are SEO-friendly out of the box, meaning that they are already structured in such a way that search engines have an easy time reading and understanding them. We can install an SEO plugin to help enhance this and we can help you think about your content strategy. But beyond this, WizzyWig does not do any SEO marketing work to rank you on the first page of Google results or anything like that. You will want to hire an SEO expert and/or content writer for that. Contact us for a referral.
10) Maintenance: Our intent is for every site we build to be the beginning of a long-term relationship with us as your webmaster, available for questions and support whenever you need. Every site we build becomes our baby, and nobody knows how to keep it running well better than us!
To help keep your new website running as smoothly as it did the day it launched, we offer low-cost maintenance plans for our clients. This includes performance of regular WordPress software updates, as well as any required site/theme maintenance needed to keep things working and stay current and secure. We will also perform extra optimization to your site for security and performance, and do regular cloud-based data backups to protect you from disaster. It also includes free help with small things (5 minutes or less per month), which can be used for anything you want, and a reduced hourly rate for anything more involved than that.
This service is billed separately once per year. You'll sign up right after we launch.
You can sign up for maintenance here.
OR If your first year of maintenance was included in the price of your website (I will tell you if it was), then please sign up for maintenance here.
How to Prepare and Send Your Content

Pages:
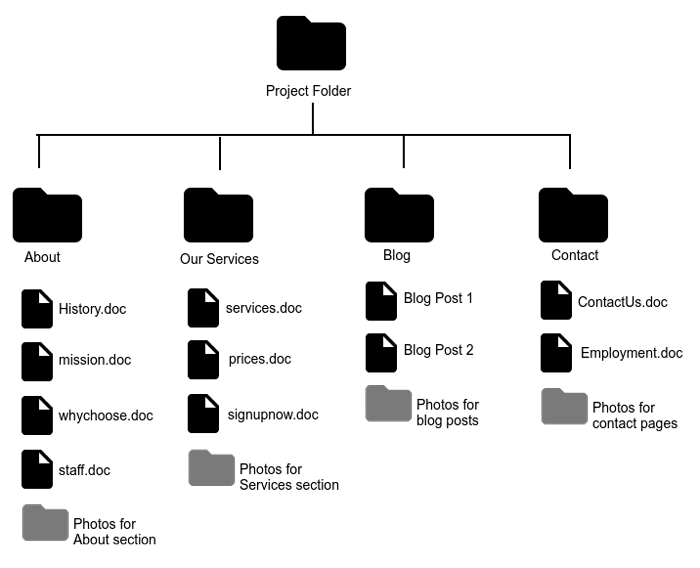
Save each page of the site in its own document -- Google doc (see below), Word, or even plain text is fine -- where the title of the document is the title of the page. For sites with sections containing multiple sub-pages, please place the sub-pages into folders so that I know which page goes in which section. For example you might have an "Employment" folder which contains an overview page, and several sub-pages outlining various employee benefits and policies and an application. Only send final content. Do not send until you are 100% finished editing (since otherwise we might have to re-do placement and styling which is billable)
Formatting:
Don't spend a lot of time on formatting, since I usually redo all the formatting when placing it.
Images:
You must send me any/all images that you want on each page. You can embed images and links right in the Word document with the page text, or you can reference images by file name and send the images separately.
Do not worry about cropping or optimizing your images, I can do that. Just send me the original files. Note: All images must be a minimum of 800 pixels wide on the shortest side, and preferably they should be 2000 pixels wide. (if you're not sure, using your computer you should be able to "get info" on the file to see the dimensions)
Special Instructions:
Please specify any special instructions for me in the page content documents (such as where a button should link to, or other instructions). Make all instructions a different color such as red so that it does not get mistaken for content.
Delivery of Files:
Deliver content in one of two ways. Either:
A) [Preferred] Create a shared folder on Google Drive which contains all of your pages as Google Docs files and share it with etellewyn@gmail.com. This is preferred because then we can use their commenting system if I have questions.
OR,
B) Create a project folder on DropBox which contains all the pages and images and share it with barbara@wizzywigdesign.com (<< note the different email address).
OR
C) If you don't have a Google or Dropbox account, let me know and I can create a "file request" that will let you upload your stuff without having a Dropbox account.Shoot for a "Minimum Viable Product":
Don't get hung up on making it perfect. Content is not set in stone; you can always go in and edit it after we launch. We just need to get something up.
Organizing and writing content is the hardest and most time-consuming part of a web project for people. If you get stuck or don’t have time to give this task the attention it deserves, I can refer you to a content writer that can do this for you to keep the project moving forward.